一、 Selenium界面元素定位
本文元素定位以das2为例
#导入包
from selenium import webdriver
#打开火狐驱动
driver=webdriver.Firefox()
#访问网址
driver.get("http://192.168.3.217:8080/das/seatlogin.jsp ")
进行web页面自动化测试,对页面上的元素进行定位和操作是核心,对页面元素的定位是进行自动化测试的基础
1. 常用的八种元素属性:
id
name
class name
tag name
link text
partial link text
xpath
css selector
对应于webdriver中的定位方法分别是:(定位一个元素的方法)
driver.find_element_by_name()——最常用,简单
driver.find_element_by_id()——最常用,简单
driver.find_element_by_class_name()
driver.find_element_by_tag_name()——最不靠谱
driver.find_element_by_link_text()——定位文字连接好用
driver.find_element_by_partial_link_text()——定位文字连接好用
driver.find_element_by_xpath()——最灵活,万能
driver.find_element_by_css_selector()
用xpath定位是最好用的最万能的
webdriver也有定位一组元素的方法:
driver.find_elements_by_name()
driver.find_elements_by_id()
driver.find_elements_by_class_name()
driver.find_elements_by_tag_name()
driver.find_elements_by_link_text()
driver.find_elements_by_partial_link_text()
driver.find_elements_by_xpath()
driver.find_elements_by_css_selector()
总结:定位一组元素和一个元素在语法上是将element修改为elements,而生成的是一个符合元素的list
查看元素的方法可以使用firefox安装组件firebug
以das登录界面的用户名密码输入框为例
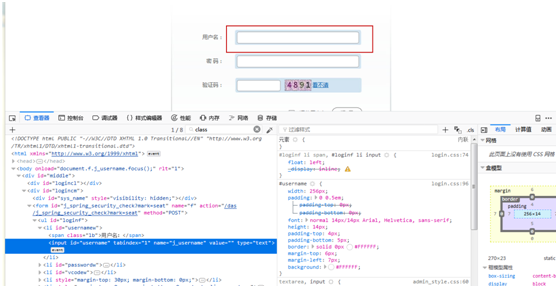
2. 通过id进行定位

语法:driver.find_element_by_id(self,id)
举例:driver.find_element_by_id("username").send_keys("yangdanhua")
即取id元素,传值“yangdanhua”
语法:driver.find_element(self,by,value)
举例:driver.find_element(by="id",value="username").send_keys("yangdanhua ")
3. 通过name进行定位

语法;driver.find_element_by_name(self,name)
举例:driver.find_element_by_name("j_username").send_keys("yangdanhua")
语法:driver.find_element(self,by,value)
举例:driver.find_element(by="name",value=" j_username ").send_keys("yangdanhua ")
4. 通过class定位
语法;driver.find_element_by_class_name(self,name)
举例:driver.find_element_by_class_name("s_ipt").send_keys("VseYoung")
5. 通过tag定位
一般页面上标签一样的很多,通过标签无法直接定位到某个元素
通常用于定位一组元素,很难通过标记tag name去区分不同原色

语法;driver.find_element_by_tag_name(self,name)
举例:driver.find_element_by_tag_name("input").send_keys("VseYoung")
6. 通过link定位
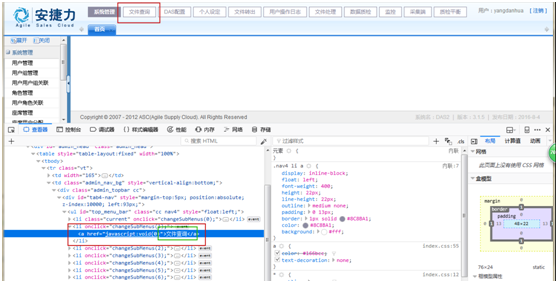
主要用于文字链接的定位,准确度较高,比如下图

语法;driver.find_element_by_link_text(self,link_text)
举例:driver.find_element_by_link_text("文件查询").click()
7. 通过xpath定位
XPath是一种文档定位语言。因为HTML可以看做是XML的一种实现,所以selenium用户可使用这种强大的语言在web应用中定位。
绝对路径方法:
从根元素写起,当元素层级很深的时候,路径写的会很长,阅读性不好,也很难维护。不建议使绝对路径这样的方法。
相对路径方法:
通过Firebug很容易得到相对路径的xpath,打开Firebug插件,在页面上的搜索文本框,就可以显示出xpath了:
//表示当前页面某个目录下,input 表示定位元素的标签名,[@id=‘kw’] 表示这个元素的id 属性值等于kw;如果不想指定标签名也可以用星号(*)代替,.表示当前节点。

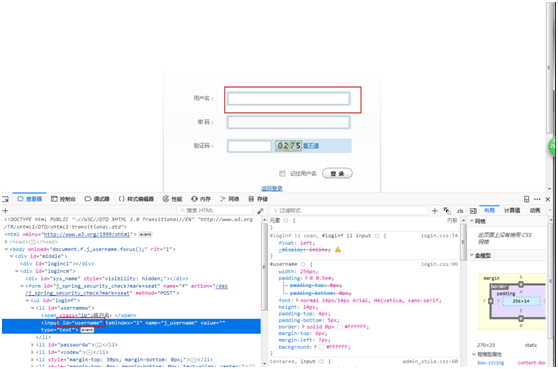
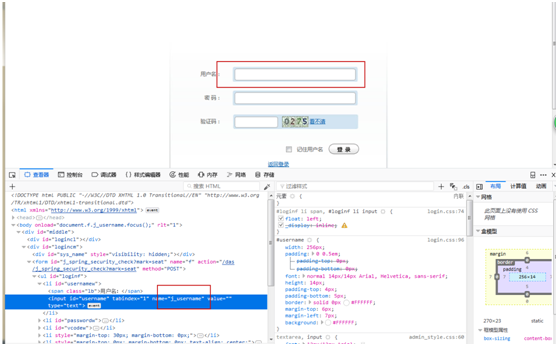
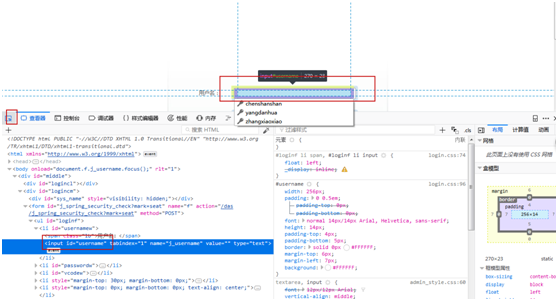
按F12,点击红框内的小箭头,选中用户名输入框,下方元素中的input部分被标蓝,右键标蓝区域,选择复制xpath路径
语法;driver.find_element_by_xpath(self,xpath)
举例:driver.find_element_by_xpath("//*[@id=’username’]").send_keys("yangdanhua")
driver.find_element_by_xpath("//*[@id='kw']").click()
详解:通过xpath寻找,任意(*代表)id属性为username的元素
根据上级目录的属性来定位当前元素:
driver.find_element_by_xpath("//span[@id=’input-container’]/input") #通过上一级目录的id 属性定位
driver.find_element_by_xpath("//div[@id=’hd’]/form/span/input") #通过上三级目录的id 属性定位
driver.find_element_by_xpath("//div[@name=’q’]/form/span/input") #通过上三级目录的name 属性定位
8. 通过css定位
使用firepath组件即可查询相关元素的CSS定位
CSS(Cascading Style Sheets)是一种语言,它被用来描述HTML 和XML 文档的表现
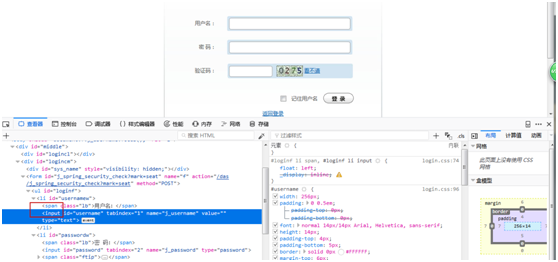
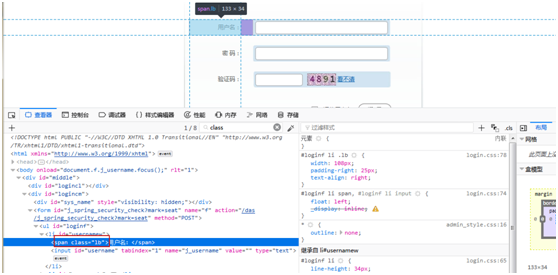
可选中元素查看器后右键复制css路径或css选择器
通过id定位:

语法:driver.find_element_by_css_selector(self,css_selector)
举例:driver.find_element_by_css_selector("#username").send_keys("yangdanhua")
通过class定位:

举例:driver.find_element_by_css_selector("li#usernamew>span.lb").text()
9. 通过partial link text定位
partial link text定位与link text的区别在于,partial link text定位时,只需要输入文字链接的部分内容即可完成定位
语法;driver.find_element_by_partial_link_text(self,link_text)
举例:driver.find_element_by_partial_link_text("新").click()
二、 Das2实战演练
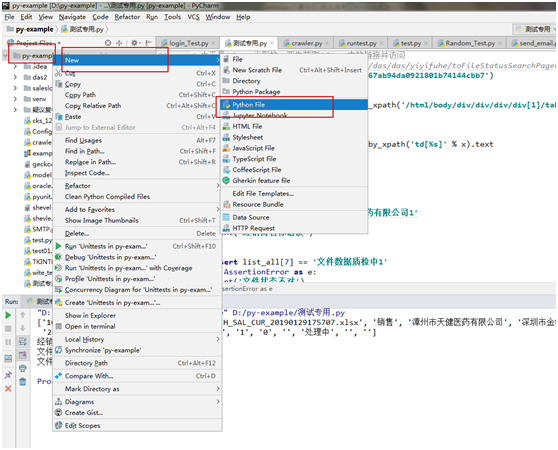
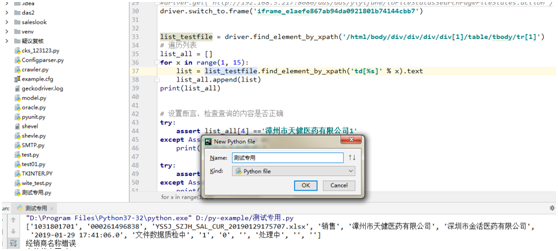
1. 创建新py文件
打开pycharm,右键文件夹,创建一个新的python文件,命名为“测试专用”


2. 模块导入
Selenium模块导入语言:
from selenium import webdriver
即从selenium框架中导入webdriver模块
3. 访问界面
创建一个对象driver,调用webdriver的firefox方法,启动火狐浏览器
浏览器加载das2的url:http://192.168.3.217:8080/das/seatlogin.jsp
driver = webdriver.Firefox()# 打开urldriver.get("http://192.168.3.217:8080/das/seatlogin.jsp")
#后面为注释内容,方便代码走查
4. 登录界面
创建参数username、password,通过find_element_by_id函数定位界面元素id。
为防止传参时有默认文本框内容,先通过clear方法清除内容。
将参数username、password传至文本框。
传参完毕,定位到登录按钮的界面元素id,调用click方法
由于登录界面时有一定加载时长,我们用sleep方法来等待来2s,在进行下一步操作
#登录操作username = "yangdanhua"password = "123456"# 执行登录操作#用户名的定位driver.find_element_by_id("username").clear() #清除输入框默认的信息driver.find_element_by_id("username").send_keys(username)#密码的定位driver.find_element_by_id("password").clear()driver.find_element_by_id("password").send_keys(password)# 点击登录driver.find_element_by_id("btn_login").click()time.sleep(2)
5. 进入查询页
调用find_element_by_link_text函数定位'文件查询',前面讲过了是文本元素专用,调用click方法点击,即可跳转'文件查询'表单。
调用find_element_by_link_text函数定位'疑义复核文件状态',调用click方法点击,即可跳转'疑义复核文件状态'表单。
# 点击文件查询driver.find_element_by_link_text('文件查询').click()# 点击文件状态查询driver.find_element_by_link_text('疑义复核文件状态').click()
6. 提取表格元素
这里要注意,是否是iframe元素,可在界面上,右键空白处查看元素,或直接搜索iframe,如果是iframe, 说明遇到了表单嵌套界面,无法直接在该界面下定位元素,此处我用的解决方法是右键蓝色下划线区域,复制链接,通过get方法跳转到该链接

调用driver.find_element_by_xpath函数传参xpath路径获取文件状态列表的第一行,
,可右键查看第一行的元素,复制xpath路径/html/body/div/div/div/div[1]/table/tbody/tr[1]
创建一个空列表list_all,遍历第一行表单中的内容,调用text方法输出内容,列表list_all调用append方法将表单的第一行按顺序增加在自身列表中
# 由于是iframe类型的,要先获取iframe内的链接并访问driver.get("http://192.168.3.217:8080/das/das/yiyifuhe/toFileStatusSearchPageFileStates.action")list_testfile = driver.find_element_by_xpath('/html/body/div/div/div/div[1]/table/tbody/tr')# 遍历列表list_all = []for x in range(1, 15): list = list_testfile.find_element_by_xpath('td[%s]' % x).text list_all.append(list)
7. 添加断言
前面已将表单第一列内容放在list_all中了,我们希望表单的值与希望的一致,此时需要设置断言,使用方法assert,假如assert比较时发现实际与期望结果并不一致,程序会报错,不会继续往后走。若我们需要知道多个值是否正确,就需要设置异常。
可通过try except函数监控异常,若报错为AssertionError就输出'经销商名称错误'、'文件状态不对'、'dps状态错误'
# 设置断言,检查查询的内容是否正确try: assert list_all[4] =='漳州市天健医药有限公司1'except AssertionError as e: print('经销商名称错误')try: assert list_all[7] == '文件数据质检中1'except AssertionError as e: print('文件状态不对')try: assert list_all[11]== '处理中'except AssertionError as e: print('dps状态错误')print("文件状态查询测试完毕")
七、关闭浏览器
前面的语句执行后不会自动关闭浏览区,需要通过close函数关闭
driver.close()
在pycharm上运行后得到结果为:

说明经销商名称和文件状态都是错误的